欢迎关注我的公众号:夜说猫,让贫穷的程序员不靠打代码也能吃饭~
1、有时候,我们在写css样式的时候,会有pading和margin,边框的距离总是让我们的节点跑位了。实在太丑。
<style>
.item2{width:20%;margin:5px;padding:5px;background:#ccc;height:50px;float:left;}
</style>
<br>
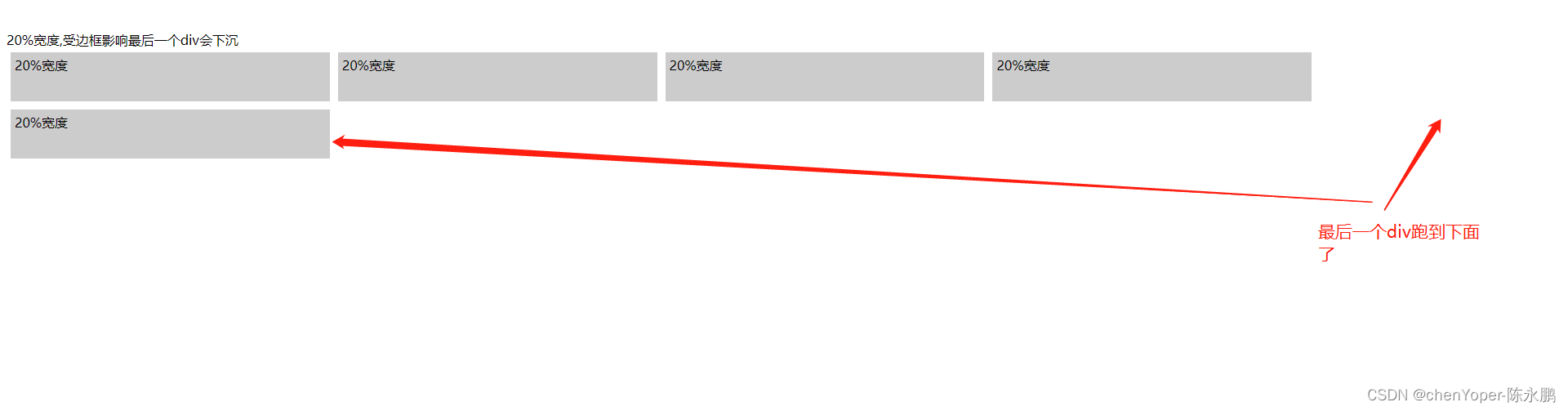
20%宽度,受边框影响最后一个div会下沉<br>
<div style="widht:80%;">
<div class="item2">20%宽度</div>
<div class="item2">20%宽度</div>
<div class="item2">20%宽度</div>
<div class="item2">20%宽度</div>
<div class="item2">20%宽度</div>
</div>
变成这样:

2、有的方法通过在css里面进行加减运算,过于复杂了。
通过在父级加display:flex; 就可以无视无视margin和padding。
<style>
.item{width:20%;margin:5px;padding:5px;background:#ccc;height:50px;}
</style>
<br>
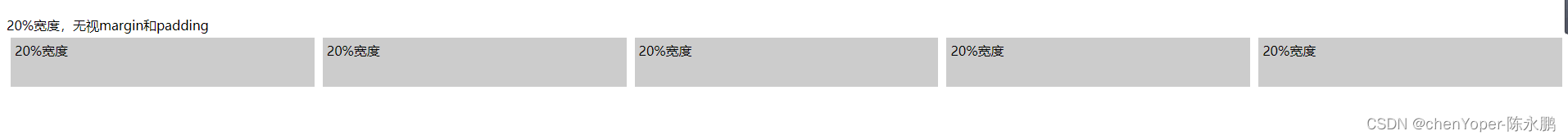
20%宽度,无视margin和padding<br>
<div style="widht:80%;display:flex">
<div class="item">20%宽度</div>
<div class="item">20%宽度</div>
<div class="item">20%宽度</div>
<div class="item">20%宽度</div>
<div class="item">20%宽度</div>
</div>

完美解决。